You’ve tried everything you can think of to optimize your site, yet you’re still not getting the traffic you’d like. What else is there to do?
Consider optimizing your images and alt tags.
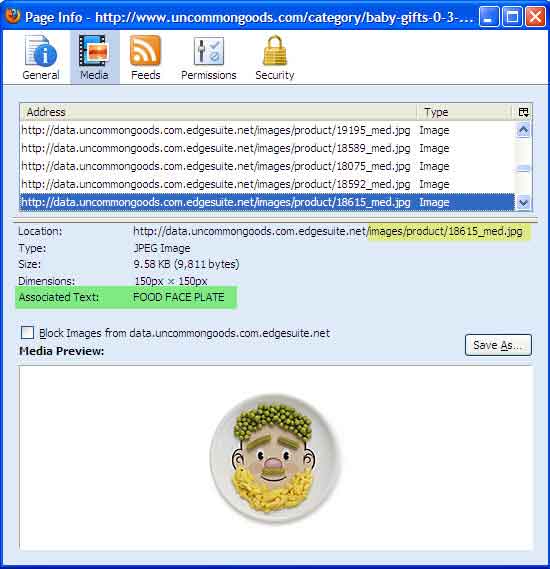
Take a look at the images on your site. If you were to view the image information (Right click > View Image info) for any given image on your site, would it tell you almost everything you needed to know? If it doesn’t, it should.
I recently paid a visit to one of my favorite gift e-commerce sites. I thought I’d do an experiment with the image-laden site. When I checked to see what the image information was for this particular product, I was a little surprised to find that that the image name was not optimized and that it included very little contextual information about the product itself.

I’m not sure what this site’s analtyics are like or how they’re doing with their optimization, but I can guarantee that if they made a few tweaks they’d probably get even more traffic:
- Get to know your keyword analytics and use them. Do people find your site because they’re searching for gag gifts, kooky gifts, fun gifts, uncommon gifts? Consider arranging your image hierarchy or image naming accordingly.
- Use your analtyics information to create categories and subcategories for your images. In the example above, we know this is a product; however, they might have been better served by including “child” or “kid” into their category hierarchy, subcategory “gift.”
- If categories and hierarchies have you confused or you’re unable to change them with your content management system, at least use your analytics information to create more detailed image names. In this example 18615_med.jpg doesn’t tell me a whole lot if my images are turned off or if something is preventing me from seeing all of my images. Had the image name been funny-face-plate_medium.jpg, I would have known that I was should have been looking at a funny face plate.
- Be sure you’re using similarly appropriate ALT attributes. Be forwarned, an ALT tag should not be used a description or label for an image (like most people do); it is meant to be the text equivalent that conveys the same information in the image would if it weren’t an image. In the above example, the ALT tag could have read This 9-inch Funny Face Plate is $X.
- Aside from the possible “visitor can’t see the images” scenario, another reason to optimize your images is that images, like links, H1 Tags and keywords are indexable and searchable. 1200×0-med.jpg doesn’t tell a crawler much; however, funny-face-plate_medium.jpg does. If I’m Holly Go-Presently searching for a Funny Face Plate, guess which image tag is going to help me get to your site?
An additional word about choosing the right file name
Make sure the word(s) you chose are logical and support your keywords. You’ll also want to use hyphens in the file name to separate words or phrases. Try to avoid using more than two hyphens and do not use underscores to separate words unless the word after the underscore doesn’t matter for your optimization. (Examples: facebook-seo_ecommerce.jpg; examples/how-to/optimize-keywords.jpg)
It makes SEO INFINITELY more possible. SEO’s are licking their chops over this. We can now rank for ‘letters’ instead of just words. It opens the door to a whole new type of optimization.